同時使用Navbars和續存頁尾時,讓Navbars可以維護所選狀態。
同時使用Navbars和續存頁尾時,讓Navbars可以維護所選狀態,通常在頁面轉換時頁面會隨切換而變動消失再出現,如果我們使用了頁尾續存的方法,讓別的頁面可以使用相同的頁尾狀況下,設定讓Navbars可以更新所選狀態,維護點選的Navbars。
作法:
→(續存頁尾)為footer標籤定義data-id:任何頁面只要有相同data-id就會保留之前的footer不會更新
→在點選的頁面上加入兩個類別ui-btn-active、ui-state-persist:因續存頁尾為維護所選狀態,因此要套用兩個類別來做維護。
Home頁面的footer
<div data-role="footer" data-id="main" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a data-icon="home" class="ui-btn-active ui-state-persist" >Home</a></li>
<li><a href="#Help" data-icon="alert">Help</a></li>
</ul>
</div>
</div>
Help頁面的footer
<div data-role="footer" data-id="main" data-position="fixed">
<div data-role="navbar">
<ul>
<li><a href="#Home" data-icon="home">Home</a></li>
<li><a data-icon="alert" class="ui-btn-active ui-state-persist">Help</a></li>
</ul>
</div>
</div>
※續存頁尾

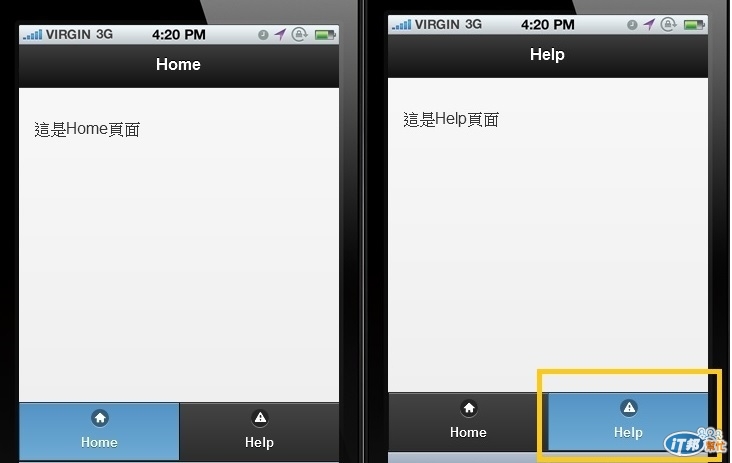
※維護Navbars狀態,Help頁面時則選取help

以上小小分享,有任何問題還請多多指教。![]()
![]()
![]()

如果你的展示可以透過實際操作例子來體現,會更方便看你文章的人
你可以用jsfidder , codepen 這類的工具,或是我們這個特別對JQM加強拖拉的工具,附上連結就可以讓人試玩 ^^,應該會更容易討論,像下面連結
http://jqmdesigner.appspot.com/designer.html#id=5764640680181760
收到~下次會改進的。![]()